Homework Week 0
Introduction
This week’s homework centers around learning about the inner workings of the web. The videos for the week take a deeper dive into how HTTP requests work under the hood.
The exercises from freeCodeCamp will give you your first experience at writing HTML code, whilst introducing you to some of the most commonly used elements.
Finally, you’ll also be playing around with the Chrome developer tools, which you’ll be using almost constantly as a web developer to figure out what’s going wrong with your code.
If you finish all of this and want to keep going, then move on to the bonus homework for week 0. This week’s homework is relatively short compared to some of the other homeworks that you’ll complete in this course.
Assignment
1) Watch these videos | 16 mins
- [Video] How does the internet work? | BBC Computing | 2 min
- [Video] The Internet: IP Addresses & DNS | Code.org | 7 min
- [Video] The Internet: HTTP & HTML | Code.org | 7 min
2) freeCodeCamp exercises | 30 mins
freeCodeCamp.com is a great resource for learning how to code. It includes lots of tutorials helping you to learn everything to do with web development. One of the best things with FCC is that it has an awesome online editor, where you can write code and have it show up on the screen.
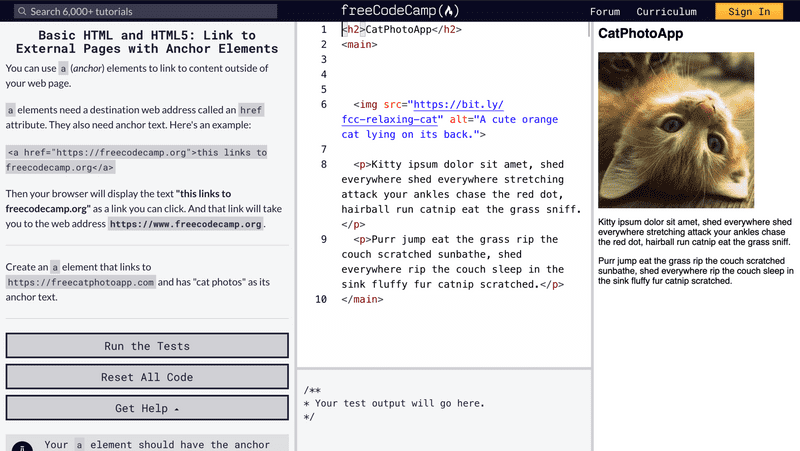
For this week’s homework, I want you to complete each of these tutorials, which gradually explain some of the most common HTML elements.
- Say hello to HTML elements
- Headline with the h2 element
- Inform with the paragraph element
- Fill in the blank with placeholder text
- Add images to your website
- Link to external pages with anchor elements
- Nest an anchor element within a paragraph
- Create a bulleted unordered list
- Create an ordered list
3) Chrome developer tools | 20 mins
If you don’t already have Google Chrome installed, then I would recommend installing it here for this course. Google Chrome has an awesome set of developer tools, which we’ll be using throughout the course to troubleshoot what’s going on with our code.
Once you have it installed:
- Navigate to your favourite website.
- Open up the chrome element inspector (right-click on something on the page, and click Inspect).
- Try deleting some of the elements on the page, and changing some of the text.
- Can you figure out how to change the background of an element to a different colour? (we will cover this next week!)
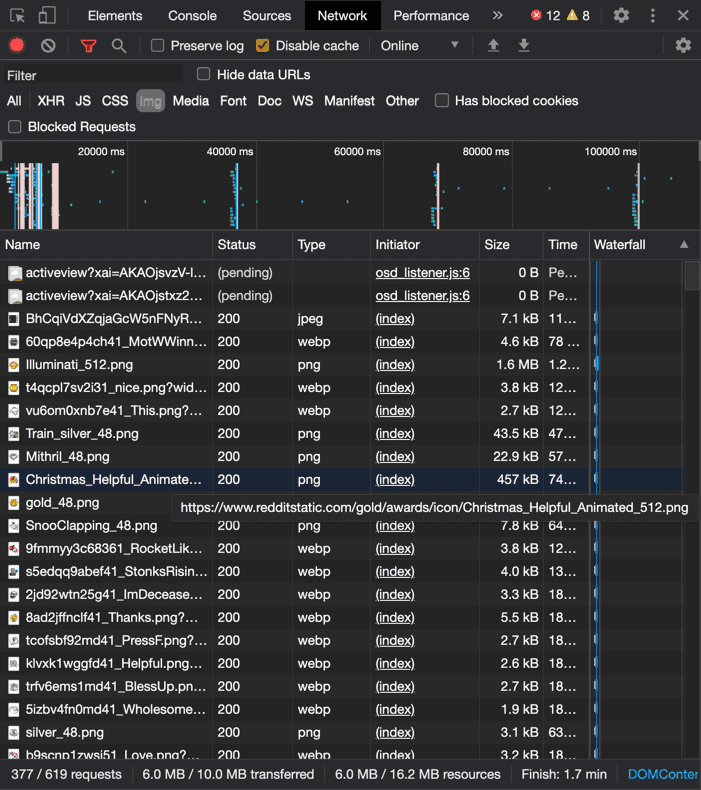
- Open up the Network tab and refresh the page.
- What do each of the lines in the table mean? Click on some of them and see if you can figure it out.
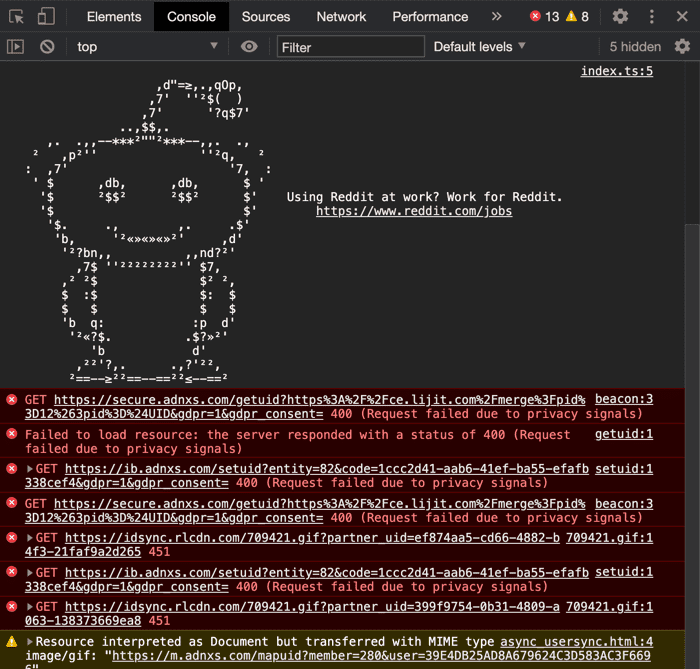
- Navigate to the Console tab
- Can you see any errors on this page? Try moving around the site, and see if any pop up!
- Bonus: can you see any hidden messages for developers!? If you can, then send a screenshot to the #week0 channel on Discord! The best one will be announced in next week’s lecture.
All of this will make more and more sense in the coming lectures!
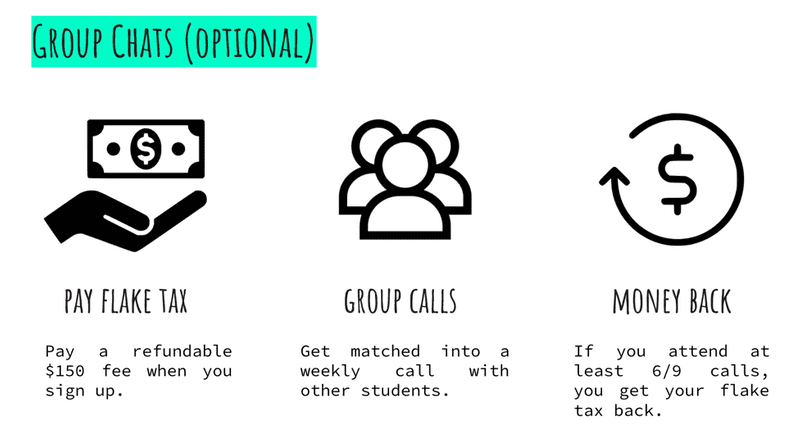
4) Sign up for group chats (Optional) | 5 mins
The group chats are a way to keep you motivated to complete the entire course. They will meet once per week, starting in week 1 (the second week of the course). They will last around an hour, and will include a structure to reflect on the week’s material, practice what you’ve learned, and show off your work. This should be a fun experience, and should add a lot to your understanding of the material as time goes on.
To get involved in the group chats, fill out the typeform here before next week’s lecture.
The deal is that you get the flake tax back if you attend at least 6 out of the 9 classes that you’re supposed to, as judged by feedback forms after each call.
If you can’t afford the full flake tax fee, but still want to take part in the group chats, then send an email to adam@woofcode.com, and we can figure something out.
5) Week 0 Feedback | 2 mins
Fill out the form for this week’s feedback form here. This will include some standard feedback that you’ll be asked every time, as well as some specific questions for this week.
This will be helpful for me to tweak the course as we go along, and will help me to flag any topics which were confusing, which I should revisit in future lectures.