Week 1 Group Chat
This week, the focus will be on getting to know everyone else in the group, talking about your motivation for wanting to do the course, and talking about the first week’s assignment.
You’ll also try out a quick exercise to test your memories about what we learned in class this week.
Each week, one of you will act as the group leader, who will be responsbile for keeping the session on track. For the first week, we’ll start off with the person whose first name is first in the alphabet.
Introduction | 10-15 minutes
Go through each member of the group, and answer the following questions:
- What’s your name?
- Where do you come from? Where are you living?
- What do you do with most of your time?
- Why do you want to learn web development?
- How do you feel about the camp so far?
Week 1 Reflection | 20-30 minutes
Go through each member of the group, and answer the following questions:
-
What did you find the most challenging this week, or what did you not understand?
- Can anyone else in the circle give an explanation based on their own understanding? If not, make a message in the week-1 channel on the Discord, and Adam will answer it.
- Did you start the homework already? How far did you get through it?
- If you already finished your website, share your screen and show the other students what you made!
Group Exercise | 10-15 minutes
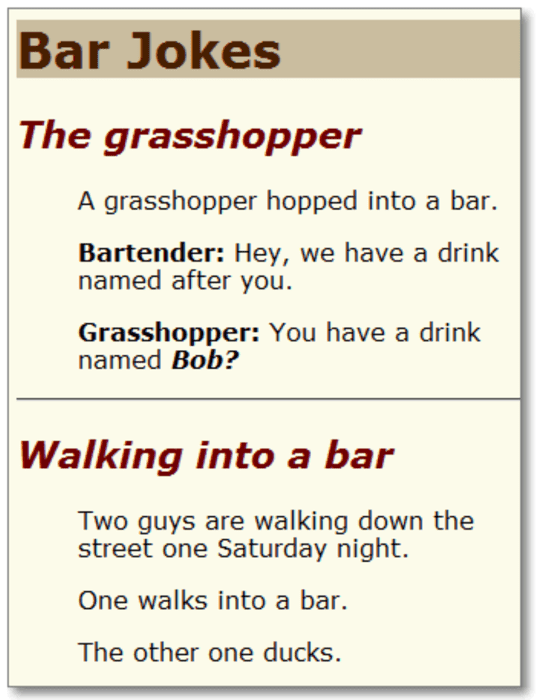
As a last step, I’d like you to try to figure out this problem as a group. Take a few minutes to look at this image of a webpage, and think about what this looks like with HTML/CSS:
Next, see if you can work together to answer these questions:
- Which different HTML tags are we using here?
- What CSS styles would we need to use on the header at the top of the page (“Bar Jokes”)?
- Should we use a class or IDs to style the subheadings (“The grasshopper” and “Walking into a bar”)? What would that look like with CSS?
- How would we create the idents for each of the text sections?
Attendance Form | 2 minutes
Once you’re done with this, please fill out this form to let us know that you were here.