Notes Week 2
Introducing JavaScript
JavaScript is a programming language which was designed specifically for the web. Whenever you see something interactive on a website, JavaScript is being used under the hood to make changes to the site’s HTML and CSS. JavaScript comes pre-installed with all web browsers (Chrome, Firefox, Safari, etc.).
When an HTML file contains some JavaScript, our browser will go through it line-by-line, executing each statement in turn. If
Including JavaScript
We include JavaScript in our HTML files in a similar way to CSS. We can use the <script> tag for this purpose.
<!DOCTYPE html>
<html>
<head>
<title>My Groovy Site</title>
</head>
<body>
<script>
// we can write code directly here
// (like with the <style> tags for CSS)
</script>
<!-- ...or we can require external files
(like the <link> tags for CSS) -->
<script src="main.js"></script>
</body>
</html>JavaScript should always be included at the end of the body.
Basic Statements
An individual instruction in JavaScript is called a statement. Here are some basic statements that we can use to get stuff to show up on the screen:
alert("Hello World") // makes a popup box
console.log("Hello World") // makes a message in the console
document.write("Hello World") // adds text to the pageVariables
A variable is like a box that we can put things in, and pass around within our program. We can create a new one of these boxes like this:
// give me an empty box called "message"
let messageThis essentially creates an empty box, and puts a name tag of “message” onto it. If we want to put something inside this box (initializing the variable with a value), then we do this:
// give me an empty box called "message",
// and put "Hello World" inside of it
let message = "Hello World"We can also do this in two steps like this:
// give me an empty box called "message"
let message
// then put "Hello World" inside of it
message = "Hello World"Once a box has something in it, we can reassign the variable to something else:
// give me an empty box called "message",
// and put "Hello" inside of it
let message = "Hello"
// throw out "Hello", and put "World" in it
message = "World"We can’t reassign a variable like this if we define it with const, which stands for “constant”.
const message = "Hello"
message = "World" // ERROR: can't reassign constant vairableIn general, always start off defining variables with const, and then you can change them to let if you decide that you need to reassign them. This stops you from accidentally overwriting variables.
Once a variable has been assigned a value, you can use the name of the variable anywhere in the code, and it will give you the value inside the “box”.
const message = "Hello World"
console.log(message) // outputs "Hello World"Data Types
There are different kinds of things that we can put inside of our variables. There are 5 “primitive” data types in JavaScript that we need to know about:
- Numbers (e.g. 1, 2, 5000, 5.4)
- Strings (e.g. “Person”, “Woman”, “Man”, “Camera”, “TV”)
- Booleans (true or false)
- undefined (nothing has been set)
- null (explicitly nothing)
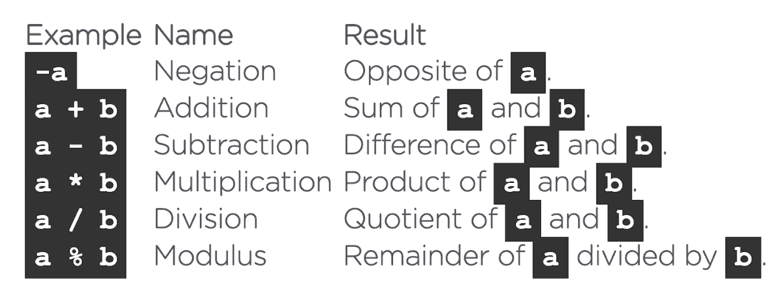
Numbers can be either integers or floating point values (with a decimal). We can use various arithmetic operators to manipulate these values:
Strings are ”strings” of characters grouped together (pieces of text). We can define them either with single quotes or double quotes.
We can combine 2 strings together like this:
const output = "Hello " + "World"
console.log(output) // "Hello World"The plus sign in this context is called the concatenation operator. We can also use the plus-equals operator to do this:
const output = "Hello "
output += "World"
console.log(output) // "Hello World"We can cast a string as a number, or a number as a string like this:
const number = 123
const string = "123"
const numberAsString = String(123)
const stringAsNumber = Number(123)
console.log(number + stringAsNumber) // 246
console.log(string + numberAsString) // 123123Functions
A function is a block of code which is bunched together, which we can execute all at once. This gives us some lego bricks that we can fit together, rather than re-writing complex logic every time.
Functions look a lot like our black box that we defined in week 0:
Functions are like factories - we put in certain inputs (arguments), and we get back certain outputs (after the return statement).
We need to declare a function before we’re able to use (“invoke”) it. We need to make the factory before we can make goods with it!
// function declaration
function sayHi() {
console.log("HI")
}
// function invocation (using it!)
sayHi()When our browser sees the statement sayHi() here, our code jumps inside the function delaration, and executes all the lines it finds before continuing.
We can give inputs (arguments) to a function like this:
// function declaration
function sayHi(name) {
console.log("HI " + name)
}
// function invocation
sayHi("John") // outputs "Hi John"Whatever name we supply here to sayHi() will be copied into the function. We can also add multiple arguments like this:
// function declaration
function saySomething(something, name) {
console.log(something + name)
}
// function invocation
saySomething("Good day ", "John") // outputs "Good day John"We separate these inputs here with a comma.
To get back an output from a function, we use the return keyword. By default, if we didn’t return anything, the function will output undefined.
function sayHi(name) {
return "HI " + name
}
const greeting = sayHi("John") // "Hi John"
console.log(greeting) // // outputs "Hi John"Variables defined within a function can’t be accessed outside the function. This means that the variables are locally scoped. However, variables defined outside of a function are accessible from within a function. These variables are globally scoped.
const firstName = "John"
function sayHi() {
const secondName = "Smith"
// okay - firstName has a global scope
console.log("HI " + firstName + " " + lastName)
}
sayHi() // outputs "Hi John Smith"
// not okay - secondName is out of scope
console.log(secondName)